Ejemplos de JFreeChart – Parte 1

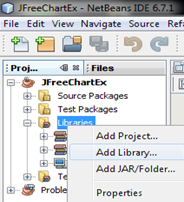
Antes que nada vamos a crear un nuevo proyecto con el NetBeans → luego agregaremos las librerías que anteriormente habíamos configurado a nuestro proyecto , para esto : clic derecho en la carpeta Libraries → Add Library y agregamos las librerías JFreeChart :
Hecho esto ya podemos empezar a crear nuestros gráficos ( esto lo vamos a hacer para cada proyecto en el que queremos usar la librería JFreeChart ).
| GRÁFICO BARCHART |
- Creamos una clase y hacemos que herede de la clase Application frame , para ello debemos importar la librería : import org.jfree.ui.ApplicationFrame ; esto debe quedar así :
public class BartChart extends ApplicationFrame
- Hecho esto vamos a importar las siguientes librerías :
import java.awt.Color;
import java.awt.Dimension;
import java.awt.GradientPaint;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.axis.CategoryAxis;
import org.jfree.chart.axis.CategoryLabelPositions;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.renderer.category.BarRenderer;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
- Vamos a crear nuestro método constructor :
public BartChart(String title)
{
super(title);
CategoryDataset dataset= crearDataset();
JFreeChart chart=crearChart(dataset);
ChartPanel panel = new ChartPanel(chart,false);
panel.setPreferredSize(new Dimension(700,500));
this.setContentPane(panel);
}
- Hecho esto NetBeans nos pedirá que creemos dos métodos : crearDataset y crearChart que son métodos propios que nosotros crearemos y que mas adelante iremos completando :
private static CategoryDataset crearDataset()
{
........
........
return dataset;
}
private static JFreeChart crearChart(CategoryDataset data)
{
........
........
return chart;
}
- Ahora vamos a llenar nuestro método crearDataset :
private static CategoryDataset crearDataset()
{
//Nombre de las filas
String serie1 ="Primero";
String serie2 ="Segundo";
String serie3 ="Tercero";
//Nombre de las columnas
String categoria1="Categoria1";
String categoria2="Categoria2";
String categoria3="Categoria3";
String categoria4="Categoria4";
String categoria5="Categoria5";
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
//Aquí vamos a llenar nuestra data
//pero esta data la podemos pasar por parámetros
dataset.addValue(1.0, serie1,categoria1);
dataset.addValue(4.0, serie1,categoria2);
dataset.addValue(3.0, serie1,categoria3);
dataset.addValue(5.0, serie1,categoria4);
dataset.addValue(5.0, serie1,categoria5);
dataset.addValue(5.0, serie2,categoria1);
dataset.addValue(7.0, serie2,categoria2);
dataset.addValue(6.0, serie2,categoria3);
dataset.addValue(8.0, serie2,categoria4);
dataset.addValue(4.0, serie2,categoria5);
dataset.addValue(4.0, serie3,categoria1);
dataset.addValue(3.0, serie3,categoria2);
dataset.addValue(2.0, serie3,categoria3);
dataset.addValue(3.0, serie3,categoria4);
dataset.addValue(6.0, serie3,categoria5);
dataset.addValue(1.0, serie1,categoria1);
dataset.addValue(4.0, serie1,categoria2);
dataset.addValue(3.0, serie1,categoria3);
dataset.addValue(5.0, serie1,categoria4);
dataset.addValue(5.0, serie1,categoria5);
return dataset;
}
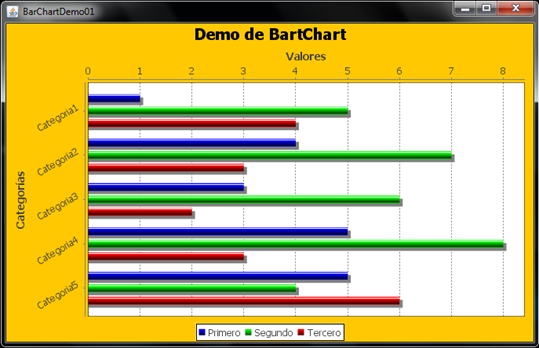
- Vamos a llenar el siguiente método, espero que los comentarios sean claros (si se desea cambiar la dirección de las barras debemos colocar PlotOrientation.VERTICAL por la que se encuentra en el ejemplo ) :
private static JFreeChart crearChart(CategoryDataset data)
{
JFreeChart chart= ChartFactory.createBarChart(
"Demo de BartChart", //Nombre de la gráfica
"Categorías", //Nombre del eje Horizontal
"Valores", //Nombre del eje vertical
data, //Data
PlotOrientation.HORIZONTAL, //Orientación
true, //Incluir leyenda
true, //Información al pasar el mouse
true); //URls
//Dar color al fondo del panel
chart.setBackgroundPaint(Color.ORANGE);
//Dar color a cada categoria
CategoryPlot plot =(CategoryPlot) chart.getPlot();
plot.setBackgroundPaint(Color.BLUE);
//Color del fondo del gráfico
plot.setBackgroundPaint(Color.WHITE);
//Lineas divisorias
plot.setDomainGridlinesVisible(true);
plot.setRangeGridlinePaint(Color.BLACK);
//Calculo de los valores en el eje x
final NumberAxis rangeAxis=(NumberAxis) plot.getRangeAxis();
rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
BarRenderer renderer = (BarRenderer) plot.getRenderer();
renderer.setDrawBarOutline(false);
//Dar color a cada barra
GradientPaint gp0= new GradientPaint(0.0f,0.0f,Color.blue,0.0f,0.0f,new Color(0,0,64));
GradientPaint gp1= new GradientPaint(0.0f,0.0f,Color.green,0.0f,0.0f,new Color(0,64,0));
GradientPaint gp2= new GradientPaint(0.0f,0.0f,Color.red,0.0f,0.0f,new Color(64,0,0));
renderer.setSeriesPaint(0,gp0);
renderer.setSeriesPaint(1,gp1);
renderer.setSeriesPaint(2,gp2);
CategoryAxis domainAxis = plot.getDomainAxis();
domainAxis.setCategoryLabelPositions(
CategoryLabelPositions.createUpRotationLabelPositions(Math.PI/6.0));
return chart;
}
- Finalmente en nuestra clase main escribiremos lo siguiente :
import org.jfree.ui.RefineryUtilities;
public class Main
{
public static void main(String[] args)
{
BartChart demo1 = new BartChart("BarChartDemo01");
demo1.pack();
RefineryUtilities.centerFrameOnScreen(demo1);
demo1.setVisible(true);
}
}
- Este es el resultado final :
- El ejemplo lo pueden descargar de aquí :



19 Comentarios:
Si alguien sabe como colocar etiquetas a la barra se le agradecería brindar esa info para agregarla a la entrada , mi correo es sistemas0711@gmail.com
calderonahuel@yahoo.com.ar
Hola, tengo una duda, uso NetBeans 6.8 y cuando escribo extends ApplicationFrame no me importa todo el paquete y me dice q no existe el paquete jfree.ui....
chamo es que esa libreria es una libreria externa tienes que descargar el .jar de la pagina de JFreeChart y ademas tienes que descargar el .jar de Common y adicionarlo a tu proyecto en la carpetas de librerias le das add library
HOla brother,baje el ejercicio q as mostrado y me sale este error:
run:
java.lang.VerifyError: (class: jfreechartex/Main, method: main signature: ([Ljava/lang/String;)V) Incompatible argument to function
Exception in thread "main"
Exception in thread "main" Java Result: 1
BUILD SUCCESSFUL (total time: 0 seconds)
PORFAAA una ayuda.."!!
Eyy viejo, muchas gracias, me sirvieron mucho tus blogs...
Buenas soy nuevo con JChart, pero ya lo manejo bien. Lo que estoy tratando y no he logrado hacer es colocar el grafico en una zona espeficica del frame porq el frame va tener otras cosas como botones, info. otros graficos, etc.
PD: Les dejo una imagen para que vean maso menos como es lo que ando buscando
http://es.tinypic.com/r/66hhes/6
Buenas ayudenme soy el del ultimo msj de hacer aparecer el grafico en una zona especifica del frame mi correo es: bernalwilsona3@hotmail.com
q lento responden =S, alguien me puede ayudar?!?!?!
oye buenos tutoriales,
tengo un problema , espero y me puedas ayudar
a esta grafica de barras como le puedo hacer para agregarle un boton y varios textfiels y ke se grafique lo que esta en los textfields....
graciaaas
mi correo es fredy-2010-@hotmail.com
Como hacer para que me figure el valor de cada barra en la partes superior de la Barra.
muy interesante el post... pero hay un inconveniente.. no puedo descagar el codigo :(
Se podria arreglar eso?
Claro que si , en la parte derecha de tu pantalla hay una carpeta que se llama carpeta compartida dale clic allí(te va a enviar a mi skydrive) y anda a EJEMPLOS → EJEMPLOS DE JAVA → NETBEANS → 01)JFREECHART y allí puedes elegir que programa descargar
yo tengo el guide developer de JFreeChart(Esta en ingles, asi lo venden en la pagina) mandenme un e-mail a mime_walls@hotmail.es y conversamos del precio. Abstenerce noobs. Obvio que no les dejare tan caro como esta en la pagina ( más de $ 600 ). El libro es virtual.
hola amigo, agradecería mucho que me envies el proyecto a mi correo: locoxti_15_15_15@hotmail.com
muy buen aporte el tuyo, estaba buscando algo de esto para tratar de hacer unos graficos que necesitaba.
HOLA SALUDOS... ESTA MUY BUENO EL EJEMPLO... ESPERO ME PUEDAS AYUDAR EN ALGO:
TENGO YA LA GRAFICA EN PANTALLA Y ME GUSTARIA SABER SI CUANDO LE DE DOY CLIK EN UNA BARRA PUEDA REGRESARME UN VALOR EN UN "JOPTIONDIALOG" CUALQUIER VALOR DEL CUAL COMPONE LA BARRA DE LA QUE DOY CLIK
ESPERO ME PUEDAN AYUDAR GRACIAS
disculpa el enlace de la descarga esta roto
Hola que tal Emmanuel , todos los ejemplos estan colgados en mi Skydrive el cuál lo puedes visualizar en la parte derecha en la sección que dice Carpeta compartida , una vez que entras vaz a la carpeta Ejemplos → Ejemplos de Java → CAP_18_NETBEANS y allí encontrarás la carpeta de los JFreeChart
Hola, alguien me podría decir cómo puedo cambiar el grosor de las lineas de ploteo, al crear un XYLineChart? se los agradecería...
Publicar un comentario
Ingresa tu comentario .... con el siguiente formato EMAIL - COMENTARIO para poder responderte :