Ejemplos de JFreeChart – Parte 2

Todos estos gráficos se colocan en un JFrame ….si alguien sabe como colocarlo dentro de un JInternalFrame le agradecería que me apoye con esa información. Hay que tener en cuenta que los métodos que estoy usando no son todos ….hay una variedad de métodos para diseñar mejor nuestro gráfico , pero ya depende de cada uno explorar esta parte y descubrir lo que JFreeChart puede y también lo que no soporta.
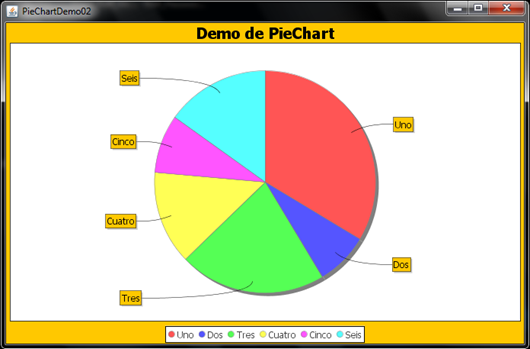
Una recomendación final para poder usar mejor los métodos es necesaria la documentación , esta se genera a la hora de instalar las librerías … pero yo no pude hacerla trate de hacerla con el ant de apache pero no me funcionó ( si alguien sabe como generar la documentación de JFreeChart le agradeceré que me brinde esa información para actualizar la entrada de instalación y de paso que me ayude a mí). SIn mas que decir vamos a empezar con una clase …yo la he llamado PieChart :
- Esta clase así como en el anterior ejemplo la hacemos heredar de la clase ApplicationFrame
public class PieChart extends ApplicationFrame
- Después de esto vamos a importar las siguientes librerías :
import java.awt.Color;
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PiePlot;
import org.jfree.data.general.DefaultPieDataset;
import org.jfree.data.general.PieDataset;
import org.jfree.ui.ApplicationFrame; - Luego de esto vamos a construir el método constructor
public PieChart(String titulo)
{
super(titulo);
this.setContentPane(crearDemoPanel());
} - Vamos a crear el método crearDataSet en el que vamos a crear la data del gráfico ; este método lo podemos mejorar colocando un parámetro el cual nos envíe la data a colocar :
private static PieDataset crearDataSet()
{
DefaultPieDataset data=new DefaultPieDataset();
data.setValue("Uno",new Double(43.2));
data.setValue("Dos",new Double(10.0));
data.setValue("Tres",new Double(27.5));
data.setValue("Cuatro",new Double(17.5));
data.setValue("Cinco",new Double(11.0));
data.setValue("Seis",new Double(19.4));
return data;
} - Luego algo simple,hacemos el método crearChart ( hay que observar que nos pide un parámetro y devuelve un objeto del tipo JFreeChart) , este método lo que hace es crear el frame donde irá el gráfico ( si le en vez de ChartFactory.createPieChart colocamos ChartFactory.createPieChart3D tendremos un gráfico en 3D) :
private static JFreeChart crearChart(PieDataset data)
{
JFreeChart chart = ChartFactory.createPieChart(
"Demo de PieChart", //Nombre del gráfico
data, //data
true, //Leyenda
true,
false);
//Color de la ventana
chart.setBackgroundPaint(Color.ORANGE);
PiePlot plot = (PiePlot)chart.getPlot();
//Color de las etiquetas
plot.setLabelBackgroundPaint(Color.ORANGE);
//Color de el fondo del gráfico
plot.setBackgroundPaint(Color.WHITE);
plot.setNoDataMessage("No hay data");
return chart;
} - Vamos a crear el último método ..este es de dos líneas nada más
public static JPanel crearDemoPanel()
{
JFreeChart chart=crearChart(crearDataSet());
return new ChartPanel(chart);
} - Y por último en la clase main :
public class Main
{
public static void main(String[] args)
{
PieChart demo2= new PieChart("PieChartDemo02");
demo2.pack();
RefineryUtilities.centerFrameOnScreen(demo2);
demo2.setVisible(true);
}
} - Finalmente este será nuestro resultado :
- El ejemplo lo podremos descargar desde aquí :