Clases de distribución de objetos (Layouts)
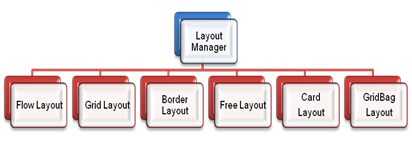
Los layout managers ayudan a adaptar los diversos Componentes que se desean incorporar a un Panel, frame o Applet, es decir, especifican la apariencia que tendrán los Componentes a la hora de colocarlos sobre un Contenedor controlando el tamaño y posición del componente. Java dispone de varios controladores entre los cuales tenemos a los siguientes:
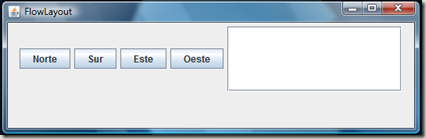
- La clase FlowLayout : Los componentes añadidos a un JPanel con FlowLayout se acomodan uno a otro en forma de lista horizontalmente de izquierda a derecha (por defecto) o de derecha a izquierda de acuerdo a los parámetros que se pasen por el constructor.
-
La clase GridLayout : Es un administrador de distribución que distribuye a los objetos en forma de tablas (filas x columnas) . Aquí el contenedor es dividido en rectángulos de igual tamaño y coloca un objeto en cada rectángulo :
Ejemplo : Diseñe una aplicación utilizando en la que se utilice las diferentes clases layout :
- Creamos un proyecto con el netbeans (ver como crear un proyecto en netbeans) : Clic en File → New Project , una vez creado se debe ver así :
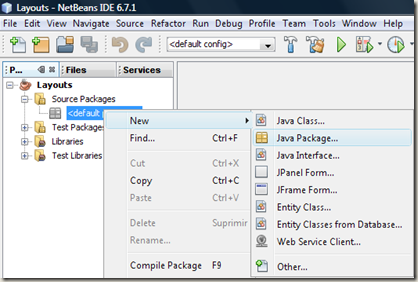
- Ahora vamos a agregar una paquete llamado Layout, para ello clic derecho en Source Package → New → Java Package y el damos el nombre de Layouts.
- Si todo esta bien obtendremos la siguiente imagen :
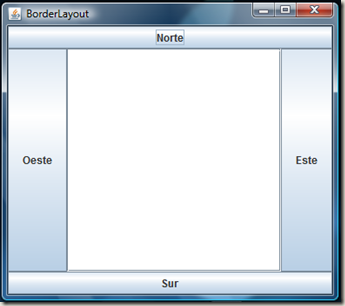
- Ahora vamos a trabajar sobre el JFrame al cual le damos una distribución de border layout (esto para que el panel que colocaremos después abarque todo el JFrame pues BorderLayout coloca por defecto al primer elemento en el centro) :
- Ahora arrastramos un Panel que se encuentra en la parte izquierda y también le damos una distribución de BorderLayout :
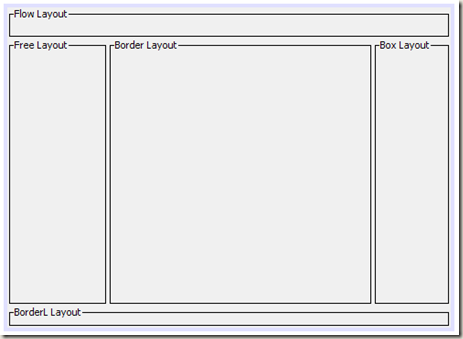
- Con el panel en distribución layout , solo nos queda agregar mas paneles en cada dirección que nos ofrece el BorderLayout :
- Para poder visualizar mejor cada panel vamos a modificar la opción de borde de cada panel , para lo cual seleccionamos el panel en el diseño o también podemos seleccionar los objetos en el inspector (el área que se encuentra en la parte inferior izquierda de la pantalla) y seleccionamos la propiedad border en la paleta de propiedades (situada en la parte inferior derecha) – esto lo hacemos por cada panel - :
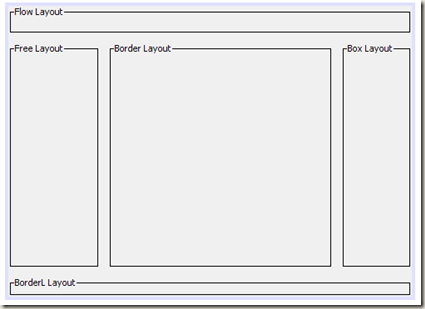
- Ahora vamos a darle un espacio entre cada panel para eso usaremos la opción de espaciado, para lo cual hacemos clic a la propiedad BorderLayout que hemos establecido antes y automáticamente en la paleta de propiedades aparecen las siguientes opciones para la cual le daremos un valor de 10 a cada espaciado :
Hecho esto automáticamente veremos los resultados en el diseñador :
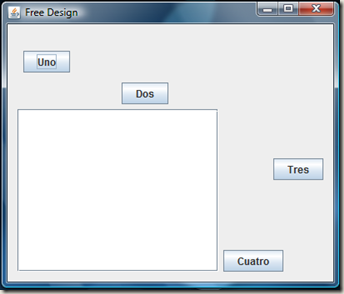
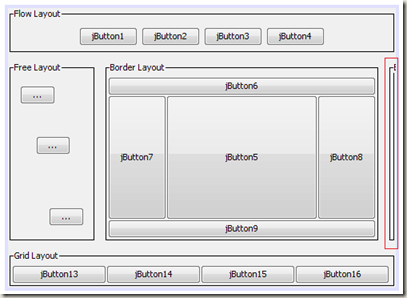
Ahora a cada panel le vamos a dar un tipo de los layout que hemos visto y le vamos a agregar algunos botones :



























10 Comentarios:
Y las otras clases donde estan???
No sirve el Url...
Tengo problemas con skydrive y las url que me da ... en todo caso hay una carpeta compartida en la parte derecha , den clcic allí y les enviará a mi skydrive , vana Ejemplos -> Ejemplos de Java y ewncontrarán todos los ejemplos
y el siguiente tutorial????? porfa
Muy sencillo, pero es justo lo que estaba buscando, muchas gracias ;)
Gracias me a sido de mucha utilidad.
Gracias ! muy bien explicado y con imágenes mucho mucho mejor ! :)
Genial el tutorial! muchas gracias! por fin encontre alguien que explique bien y de manera super sencilla!
Ningun link sirve :(
¿Podrias subirlo a un host como MEGA o medianfire por favor?
Muy bueno tu post, pero los links no funcionan jaaj :(
de la puta madre XDXd
Publicar un comentario
Ingresa tu comentario .... con el siguiente formato EMAIL - COMENTARIO para poder responderte :