| “ Un sistema complejo toma forma cuando alguien tiene la visión de cómo la tecnología puede mejorar las cosas. Los desarrolladores tienen que entender completamente la idea y mantenerla en mente mientras se crea el sistema que le dé forma, esto sumado al buen entendimiento entre las personas que generan la idea con el desarrollador, garantizan el éxito de proyectos ” |
1.- ¿QUÉ ES UML?
UML es un lenguaje visual para especificar, construir y documentar sistemas, actualmente es una de las herramientas más usadas en el desarrollo de sistemas, esto se debe a que permite a los creadores de sistemas generar diseños que capturen sus ideas en forma convencional y fácil de comprender para comunicarlas a otras persona.
Entre las principales características se mencionan:
-
Es independiente de implementaciones, plataformas y lenguajes.
-
Los modelos son utilizados en todas las ingenierías.
Una clase en un diagrama de UML está compuesta por tres secciones:

Los modificadores de acceso se denotan de la siguiente manera:
El UML es utilizado para el desarrollo de componentes de software en diversos campos y fue aceptado como un estándar por el OMG (Object Management Group - Grupo de administración de objetos) en noviembre de 1997.
2.- ¿QUE ES CASE?
CASE es una filosofía que se orienta a la mejor comprensión de los modelos de una empresa, sus actividades y el desarrollo de los sistemas de información. Esta filosofía involucra además el uso de programas que permiten:
-
Construir modelos que describen una empresa.
-
Describir el medio en el que se realizan actividades.
-
Llevar a cabo una planificación.
-
Facilitar la creación de prototipos y el desarrollo conjunto de aplicaciones.
-
Aumentar la portabilidad de los programas.
Se puede decir que en general una herramienta CASE tiene por objetivo los siguiente:
-
Automatizar
-
Permitir
-
La reutilización del software.
-
La portabilidad del software.
-
La estandarización de la documentación.


3.- COMPONENTES DE UNA HERRAMIENTA CASE
De una forma esquemática podemos decir que una herramienta CASE se compone de los siguientes elementos:
-
Repositorio (diccionario), donde se almacenan los elementos definidos o creados por la herramienta, y cuya gestión se realiza mediante el apoyo de un Sistema de Gestión de Base de Datos (SGBD) o de un sistema de gestión de ficheros.
-
Meta modelo (no siempre visible), que constituye el marco para la definición de las técnicas y metodologías soportadas por la herramienta.
-
Carga o descarga de datos, son facilidades que permiten cargar el repertorio de la herramienta CASE con datos provenientes de otros sistemas, o bien generar a partir de la propia herramienta esquemas de base de datos, programas, etc. que pueden, a su vez, alimentar otros sistemas. Este elemento proporciona así un medio de comunicación con otras herramientas.
-
Comprobación de errores, facilidades que permiten llevar a cabo un análisis de la exactitud, integridad y consistencia de los esquemas generados por la herramienta.
-
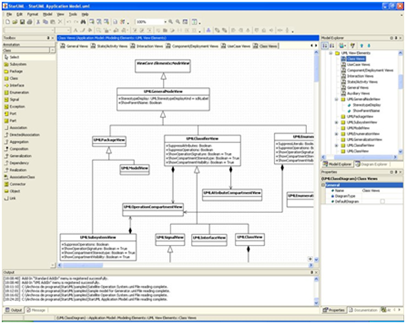
Interfaz de usuario, que constará de editores de texto y herramientas de diseño gráfico que permitan, mediante la utilización de un sistema de ventanas, iconos y menús, con la ayuda del ratón, definir los diagramas, matrices, etc. que incluyen las distintas metodologías.
4.- CLASIFICACIÓN DE LAS HERRAMIENTAS CASE
-
TOOLKIT: Es una colección de herramientas integradas que permiten automatizar un conjunto de tareas de algunas de las fases del ciclo de vida del sistema informático: Planificación estratégica, Análisis, Diseño, Generación de programas.
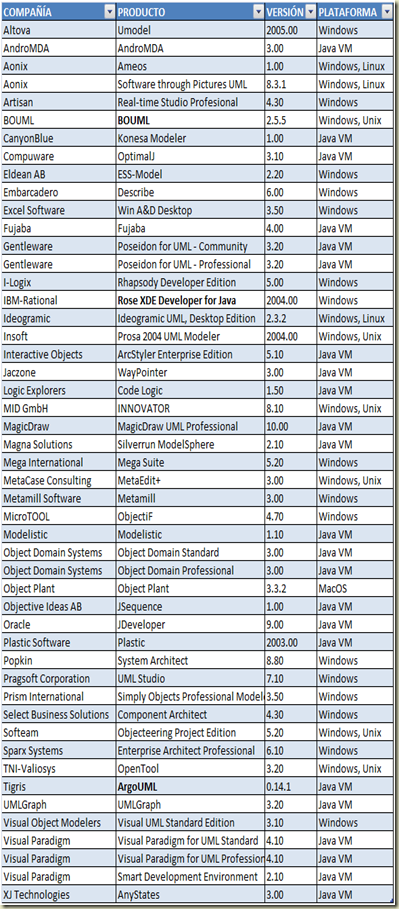
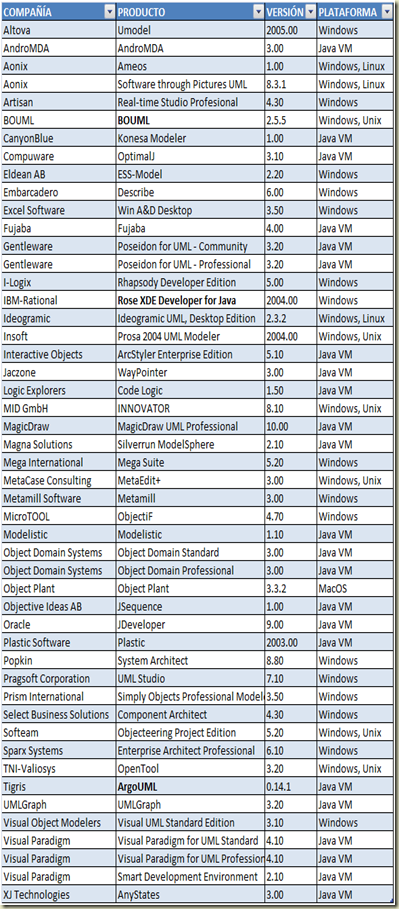
5.- PRINCIPALES HERRAMIENTAS CASE